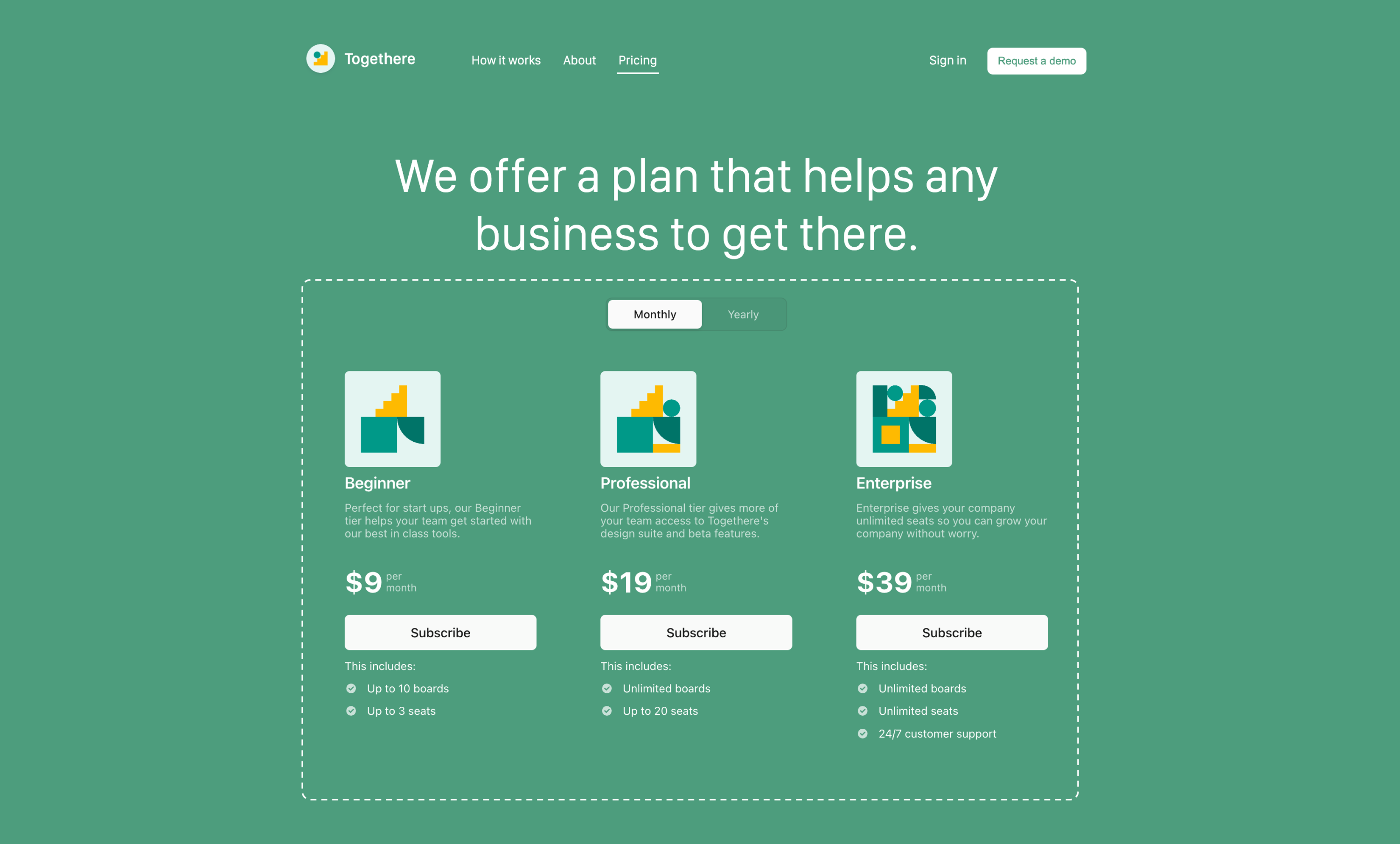
Using the Stripe Dashboard, you can configure a UI component (a pricing table) and embed it on your website to show pricing information to your customers and take them to checkout. The pricing table doesn’t require any custom code.

A pricing table is an embeddable UI that:
- Displays pricing information and takes customers to a checkout flow that uses Stripe Checkout to complete the purchase.
- Supports common subscription business models like flat-rate (for example, 10 USD per month), per-seat (for example, 5 USD per user, per month), and trials.
- You can configure, customize, and update directly in the Dashboard, without needing to write any code.
- You can embed on your website by copying and pasting a
<script>tag and web component that Stripe automatically generates.
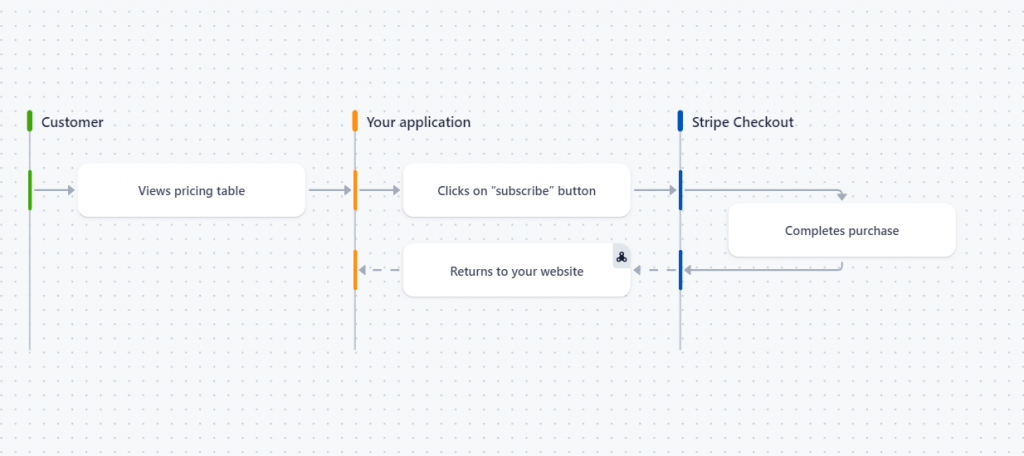
The diagram below summarizes how the customer goes from viewing a pricing table to completing checkout.

Create pricing table
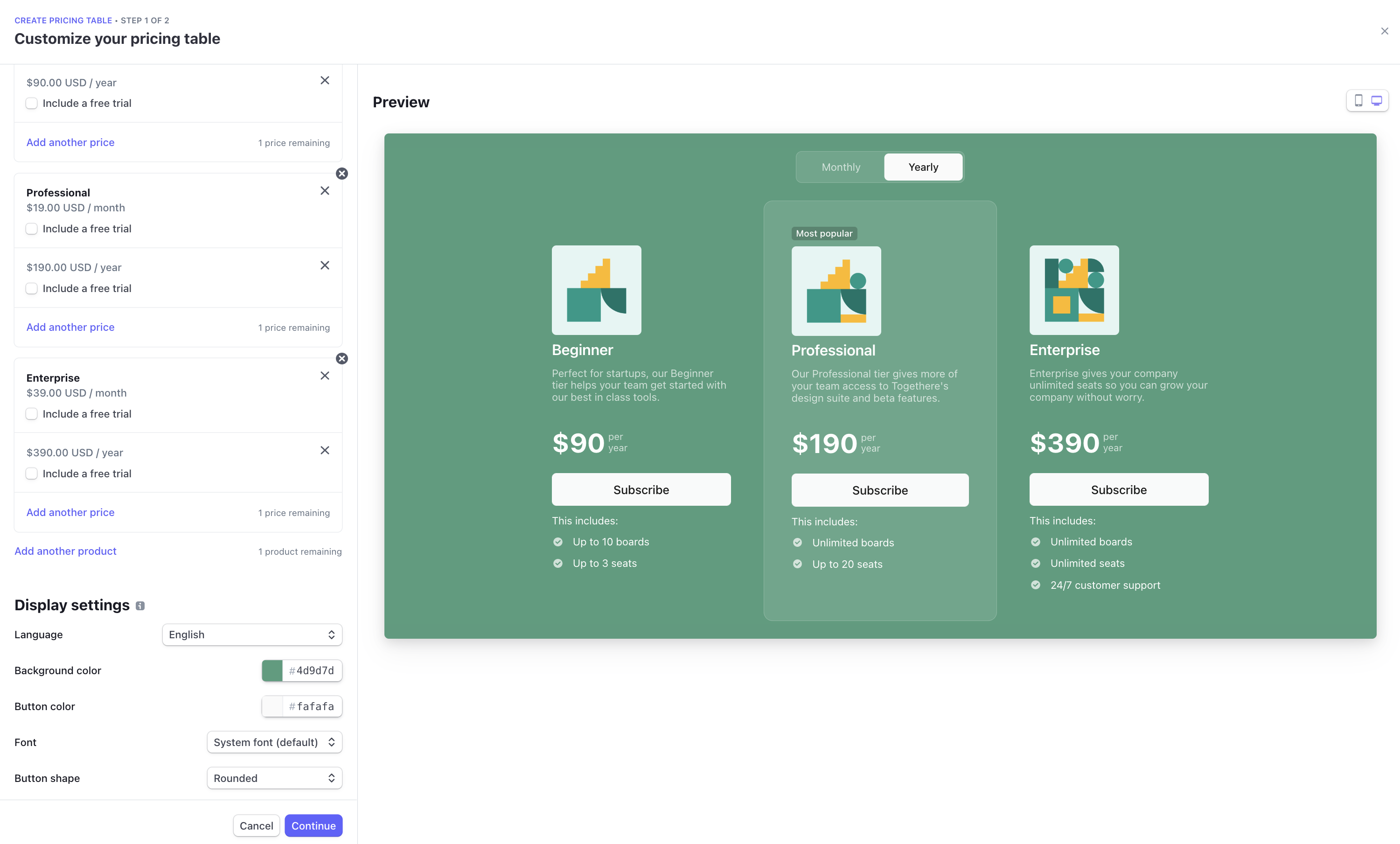
In the Dashboard, open the Pricing tables page in the Products section and click + Create pricing table. Then, you can select:
- Up to four products per pricing interval, with a custom name, description, pricing, and features for each.
- A “highlight” option to attract customers to your preferred pricing plan.
- Brand colors, button colors, button shapes, and fonts to match your website.
- A language to match your website’s language.

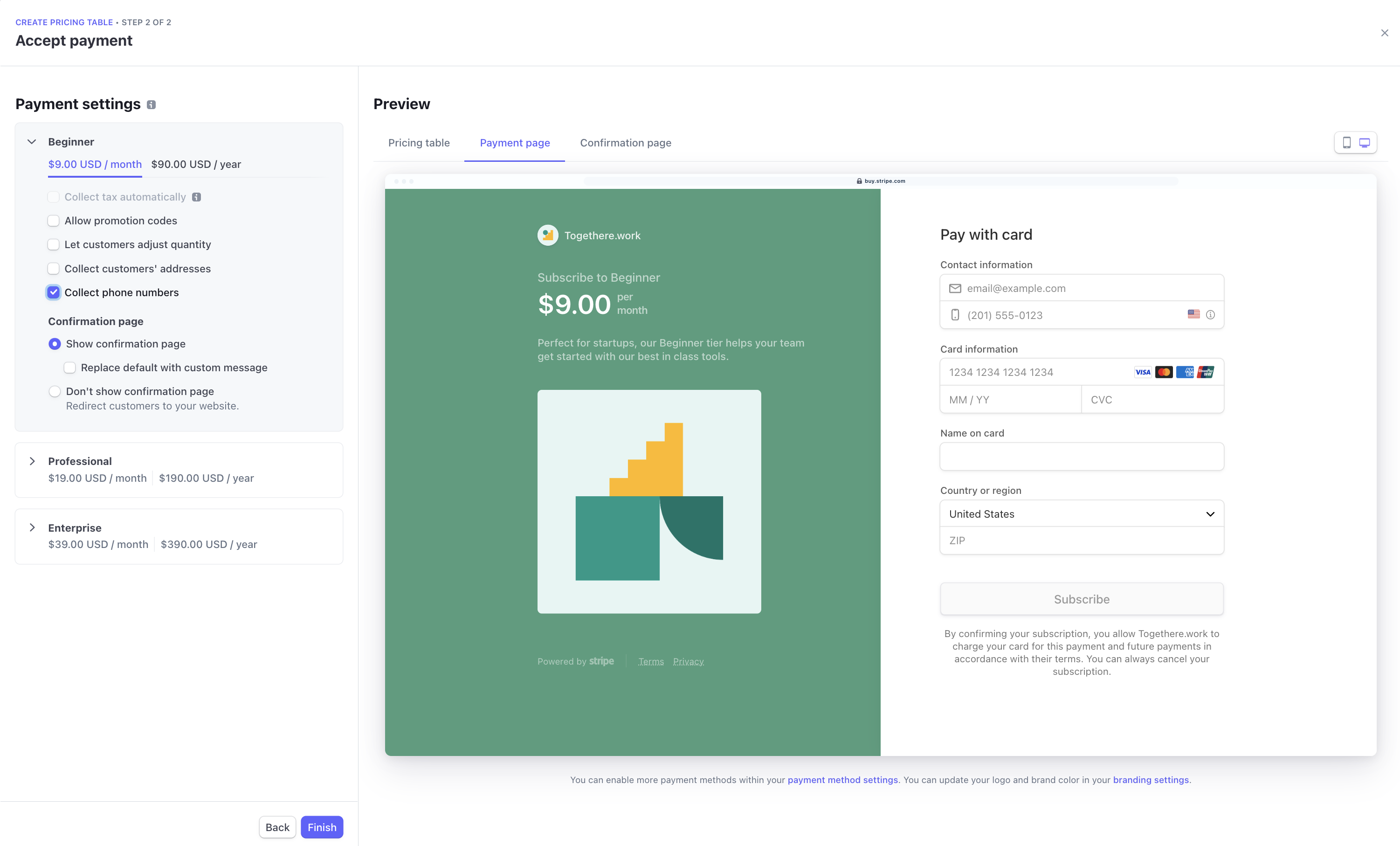
In the next step, you can customize the behavior of the Stripe-hosted payment page that your customers are redirected to when they’re ready to purchase.

Embed pricing table
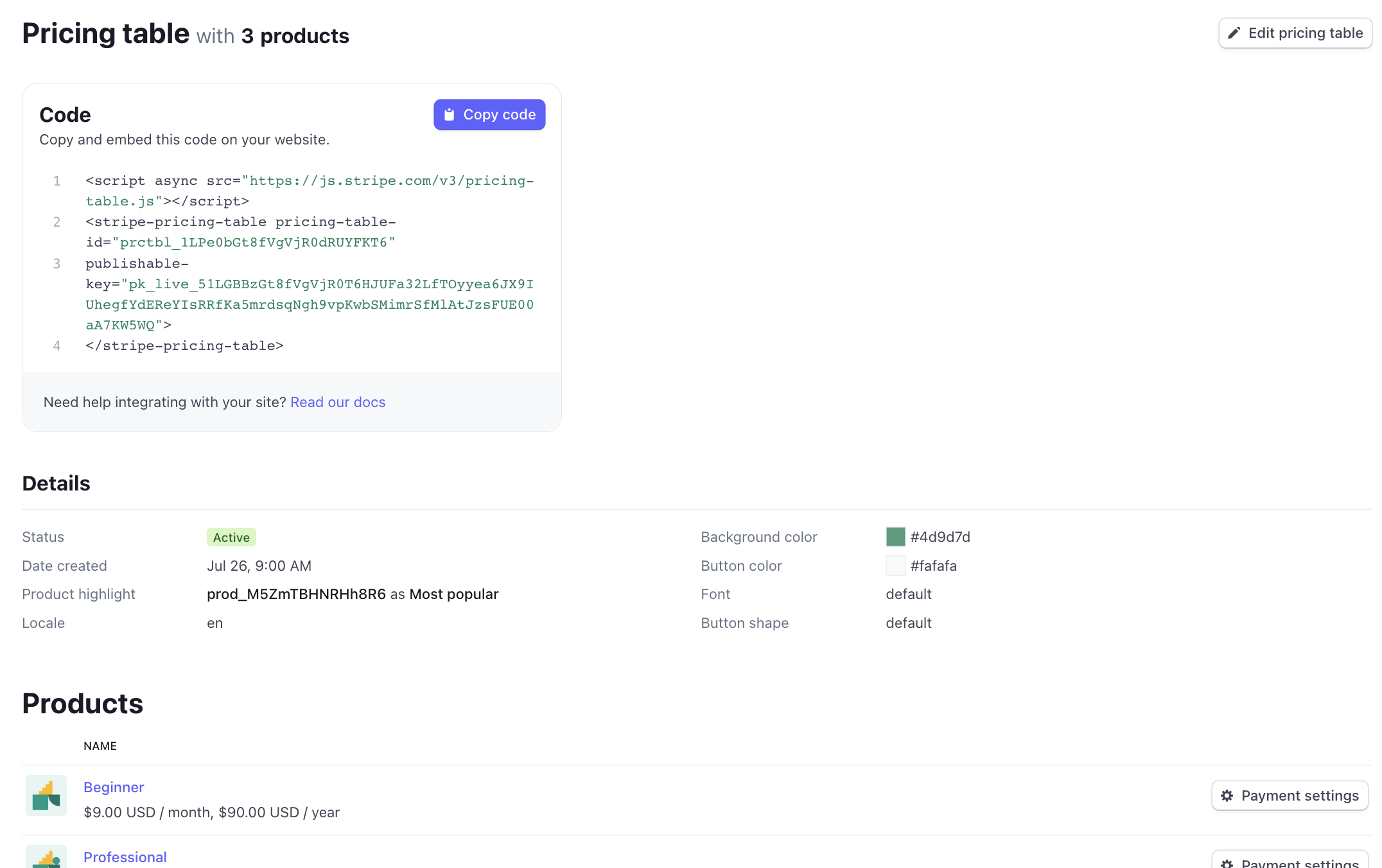
After creating a pricing table, Stripe automatically returns an embed code composed of a <script> tag and a <stripe-pricing-table> web component. Click the copy button to copy the code and paste it into your website.

If you’re using HTML, paste the embed code into the HTML. If you’re using React, include the script tag in your index.html page to mount the <stripe-pricing-table> component.
<body>
<h1>We offer plans that help any business!</h1>
<!-- Paste your embed code script here. -->
<script
async
src="https://js.stripe.com/v3/pricing-table.js">
</script>
<stripe-pricing-table
pricing-table-id="{{PRICING_TABLE_ID}}"
publishable-key="pk_test_TYooMQauvdEDq54NiTphI7jx"
>
</stripe-pricing-table>
</body>
Track subscriptions
After a customer purchases a subscription, you can see it on the Subscriptions page in the Dashboard.
Handle fulfillment with the Stripe API
The pricing table component uses Stripe Checkout to render a prebuilt, hosted payment page. When a payment is completed using Checkout, Stripe sends the checkout.session.completed webhook that you can use for fulfillment and reconciliation. Make sure to listen to additional webhooks if you enable payment methods like bank debits or vouchers, which can take 2-14 days to confirm the payment. For more information, see the guide for fulfilling orders after a customer pays.
The <stripe-pricing-table> web component supports setting the client-reference-id property. When the property is set, the pricing table passes it to the Checkout Session’s client_reference_id attribute to help you reconcile the Checkout Session with your internal system. This can be an authenticated user ID or a similar string. client-reference-id can be composed of alphanumeric characters, dashes, or underscores, and be any value up to 200 characters. Invalid values are silently dropped and your pricing table will continue to work as expected.
<body>
<h1>We offer plans that help any business!</h1>
<!-- Paste your embed code script here. -->
<script
async
src="https://js.stripe.com/v3/pricing-table.js">
</script>
<stripe-pricing-table
pricing-table-id="{{PRICING_TABLE_ID}}"
publishable-key="pk_test_TYooMQauvdEDq54NiTphI7jx"
>
</stripe-pricing-table>
</body>
Limitations
- Business models—The pricing table supports common subscription business models like flat-rate, per-seat, and trials. Support for tiered pricing is coming soon. Other advanced pricing models are not supported.
- Account creation—The pricing table call-to-action takes customers directly to checkout. It doesn’t currently support adding an intermediate step (for example, asking the customer to create an account on your website before checking out).
- Rate limit—The pricing table has a rate limit of up to 50 read operations per second. If you have multiple pricing tables, the rate limit is shared. Support for a higher rate limit is coming soon.

